- 2006/02/23 (木) AM 2:48
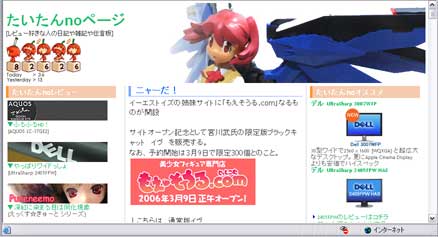
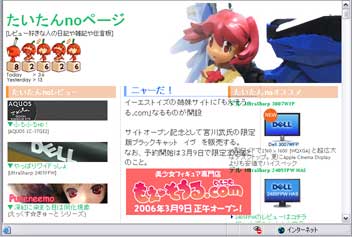
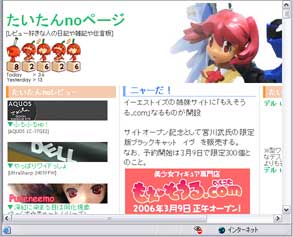
| 大分、形になってきました(^_^;) サイト内の置き換え方法に気づかず、一つずつリンク修正してましたw MTの置き換え機能はかなり便利ッス! 記事だけでなく、CSSなどのテンプレートなどにも使えるので、非常に楽です。 現状では、再度に表示しているレビュー記事は修正しました。 それ以外に、前回リンク修正した記事も再度修正。 追加で下記レビューも修正  【DEAD OR ALIVE 霞 C2ver.】レビューの修正 【DEAD OR ALIVE 霞 C2ver.】レビューの修正  【ニニンがシノブ伝 SHINOBU】レビューの修正 【ニニンがシノブ伝 SHINOBU】レビューの修正 アクセス解析の問題も解決。 メインのカウンターはCGIに変更し、今日昨日の表示に対応。 前回、使い始めたFC2カウンターですが、自分のサイトには不向きでした。 ポップアップした瞬間に、レイアウトが崩れるという弊害があったのでやめました。 そもそも、自分の表示形式が通常の3カラムリキッドレイアウトとは違うので・・・・ ここで、ちょっとサイト説明~ 3カラムとは、両サイドにメニューなどがあり、中央に記事があるブログ構造を指します。  3カラムの例 さらに、3カラムには主に2種類あり、ウィンドウが可変しても記事の横幅が固定されてるモノや、可変するモノがあります。 前者の欠点としては、記事に指定された横幅以上の画像などを置くと、見切れる問題があります。 逆に後者では、見切れる事はないが、ウィンドウサイズを小さく表示すると、右サイドメニューが記事に被る弊害が生じる。  右サイドが記事に被る 当サイトでは、記事を自由なレイアウトで書きたいので、記事部分の横幅が変われば、全体のサイズも可変するように作られています。 更に、画像など横に並べた場合、レイアウトを維持する為、テーブルタグを多用しています。  ウィンドウが小さくなっても記事サイズはある程度維持 ただし、ブラウザーによっては意図しないデザインになる可能性がありますので、その際はご了承ください。 ちなみに、管理人はIE6でしかチェックしてません。 さて、そろそろnanaru氏制作の例のレビューでも書きますか。 |









![WF2016[夏]フォトレポート1 WF2016[夏]フォトレポート1](https://taitan-no.net/archives/img/IDthumbnail/4075.jpg)


![WF2016[冬]フォトレポート1 WF2016[冬]フォトレポート1](https://taitan-no.net/archives/img/IDthumbnail/4046.jpg)



 は、相互リンク
は、相互リンク













